캠프 12주 4일차 TIL : Image Sprite
Image Sprite를 알게 된 건 작년 12월쯤이었는데 오늘 장난으로 게더타운에서 카트 만들기 하다가 얘는 어떻게 방향을 감지하지? 싶어서 소스를 하나씩 뜯다가 Image Sprite를 사용했구나 싶어서 하나씩 뜯기 시작했다 그동안 혼자 장난으로 차를 만들면서 그냥 2개다 같은 이미지 넣으면 되던데? 싶어서 했던 부분을 활용했다.

스프라이트시트가 있어서 여기에 Sprite Image를 넣어주면 가능했다 확인한 좌표? 라해야할까 pixel값으론 30px정도였다. 추가로 기본이미지는

노말에 넣어주면 차에서 내렸을 때 보이는 이미지가 출력된다. 아!
Image Sprite는 여러 개의 이미지를 관리하지 않고 하나의 이미지에 특정위치를 지정해 주고 css에서 불러올 수 있는 기능?이다. 예를 들어서 네이버 Image Sprite를 가져와보겠다.

이렇게 파일로 정리하면 수십 개의 이미지파일이 나올 텐데 이미지파일하나로 한 번에 사용할 수 있는 이미지파일을 말한다.
css사용 시에는 해당좌표?를 확인 후에 background-position으로 찾아주면 된다. after, before로 가상선택자를 만들어주고 해당가상선택자에 각각의 이미지를 추가해 주면 완성..
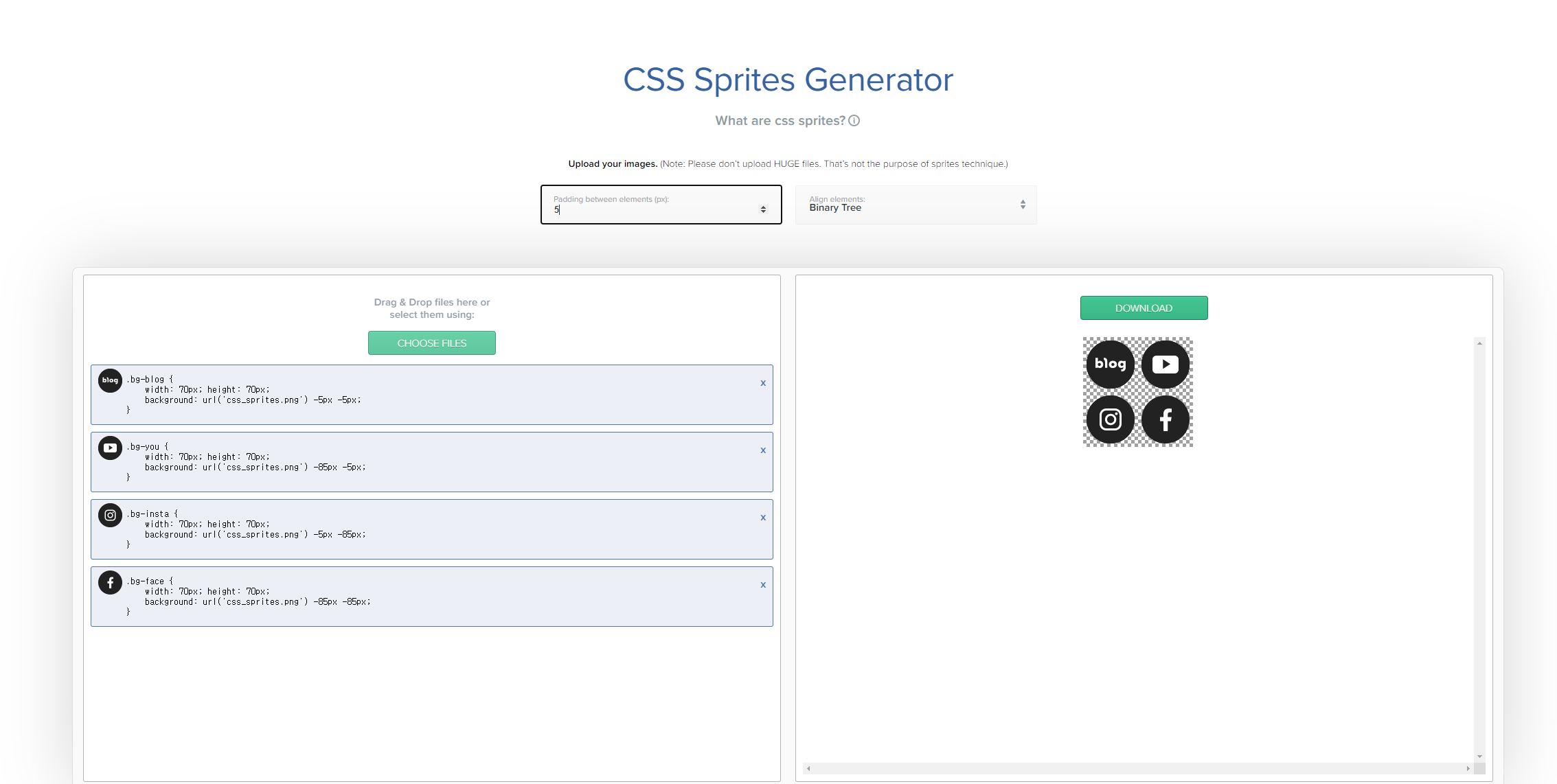
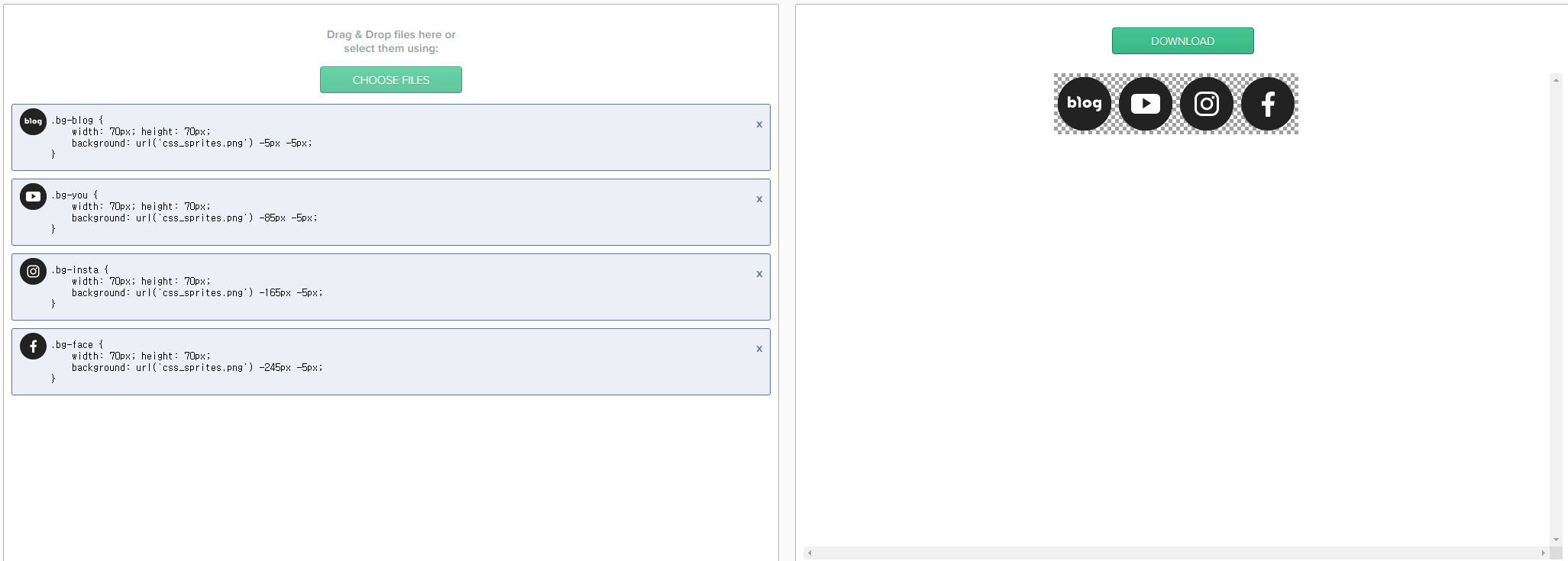
주로 나는 이곳에서 image sprite를 만들었다. 해당 사이트에 가서 만들고 싶은 이미지를 넣어주고 생성하면 좌표가 같이 뜬다.

이렇게 이미지를 삽입해 주면 좌표를 주고 출력위치는 Align elements클릭해서 원하는 방향을 선택해 주면 된다. padding값을 주면 사이간격을 조절할 수 있고 나는 주로 Left-right를 사용한다 한국이라 그런지 좌에서 우로 보는 게 편하고 쓸 때도 익숙하다.


설정을 바꿔주면 변경값으로 바로 변경돼서 나온다 이때 좌표도 수정돼서 나오니 바로 background-position으로 위치를 잡아주면 좋다. 각각의 크기 도나 오니깐 width height도 참고해서 사용하면 된다. hover를 주요사용한다면 색이 2가지인 버튼을 찾아도 좋고 포토샵으로 해당색상의 특색을 살려줘도 좋다.
대표적인 예시로 sns버튼이 있다.
<p class="naver">네이버블로그</p>
<p class="youtube">유튜브</p>
<p class="insta">인스타</p>
<p class="kakao">카카오</p> p::after {
content: "";
width: 70px;
height: 70px;
background-image: url(sprite.png);
}
p {
text-indent: -9999px;
}
.naver::after {
background-position: -5px -5px;
}
.youtube::after {
background-position: -85px -5px;
}
.insta::after {
background-position: -165px -5px;
}
.kakao::after {
background-position: -245px -5px;
}이렇게 작성해 주면 해당위치의 image가 보인다. 원래는 버튼식으로 a태그를 사용했지만 들여 쓰기 이슈로 p태그로 수정했다 예전엔 됐고 block처리도 해줬는데 어디가 문제인지 모르겠다.... 문제를 알게 되면 수정해서 작성해야겠다.
수정한 태그 원래는 a태그에 블럭을 넣어줬다가 그냥 박스로 만들어서 flex를 걸어줬다 row로 정렬하고 싶고 margin-right도 넣어주고 싶기에
<!-- html -->
<div class="link_box">
<a href="#" class="naver">네이버블로그</a>
<a href="#" class="youtube">유튜브</a>
<a href="#" class="insta">인스타</a>
<a href="#" class="kakao">카카오</a>
</div>선택자를 아래처럼 대충 쓰면 안 된다 배웠는데 요즘은 간단히 쓰고 적용시킨다 크게 작업할 땐 부모자식 다 생각해 주고 태그신경 쓰면서 해주는데 til 쓸 땐 유독 간단하게 하게 된다.
/* css */
a::after {
content: "";
width: 70px;
height: 70px;
display: block;
background-image: url(sprite.png);
}
.link_box {
display: flex;
}
a {
/* display: block; */
text-indent: -9999px;
margin-right: 10px;
}
.naver::after {
background-position: -5px -5px;
}
.youtube::after {
background-position: -85px -5px;
}
.insta::after {
background-position: -165px -5px;
}
.kakao::after {
background-position: -245px -5px;
}오늘의 규파팡이 느낀 점!
분명 예전사용할 때 a태그에도 text-indent는 적용됐는데 오늘은 안 된다... 운동 다녀와서 더 만져봐야겠다..ㅠㅠㅠ
나는 바보야.........ㅠㅠㅠㅠㅠㅠㅠㅠㅠ block을 가상선택자에다가... 해주고 a태그 text안 사라진 다하면... 어쩌니 진규야.................. 너무 간단해서 어이가 없다......!
