캠프 7주 5일차 TIL
오늘

해당 todo_list를 수정하는 부분이었는데 처음엔 user_id지정을 해제 못해줘서 애먹었다가 해제했더니 적용도 제대로 해 놓은 User의 말썽 이걸 보고 바로 캐치하는 사람도 있겠지만 나는 아직 코린이라 그 부분에서 애먹었다 ㅠㅠ
"TodoList.user"는 "User" 인스턴스여야 한다. 알아나도안다고 그래서 그렇게 해줬잖아~라고 몇 번이나 말했는지
새로 작성도 해보고 views.py확인도하고 serializers.py도확인하고 User모델이 입력된 모든 곳과 todos app도 FK 받은 부분 다 확인했지만 이유를 몰랐던... 나................. 그래서 저번강의 때 작업한 작업물을 포스트맨으로 돌려보다가 어? 하면서 확인한 헤더 부분 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋuser 하면 딱 떠올렸어야 하는데 내가 view를 작성해 놓고 로그인을 안 하는 실수를... 앞으로 저 에러를 만나면 다양한 원인이 있겠지만 그래도 실수를 줄 일오류를 만났다 생각했다. 결국 헤더 부분에 access토큰사용해서 로그인해 줬더니 해결되는... 허무함 or안도감.
그리고 github에서 README.MD작성할 겸 MD(markdown)도 공부했다.
공식문서 자세한 내용은 여기가 정확하다. 그리고 한글을 지원하는 github도 있다. 공식문서가 정확하겠지만 md를 사용할 만큼만 공부할 거기에 공식문서 까진 안 보고 github으로 봤다.
MD(markdown)
장단점이 명확한 markdown
우선 장점부터!
- 간결하다.
- 별도의 도구 없이 작성가능하다.
- 다양한 형태로 변환이 가능하다.
- 텍스트(Text)로 저장되기 때문에 용량이 적어 보관이 용이하다.
- 텍스트파일이기 때문에 버전관리시스템을 이용하여 변경이력을 관리할 수 있다.
- 지원하는 프로그램과 플랫폼이 다양하다.
단점
- 표준이 없다.
- 표준이 없기 때문에 도구에 따라서 변환방식이나 생성물이 다르다.
- 모든 HTML 마크업을 대신하지 못한다.
전부 공식 github에 있는 내용이다.
다양한 문법이 있기에 하나씩 적용해서 캡처를 해봤다. 공식 github이나 문서에 다 있지만 다시가서 보긴 귀찮기도 하기에
헤더 Headers
- 큰제목: 문서 제목


- 작은 제목: 문서 부제목


- 글머리: 1~6까지만 지원


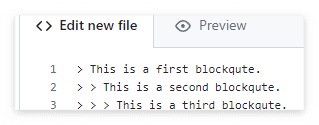
인용문 BlockQuote


인용 표시 후에 다른 항목추가가능


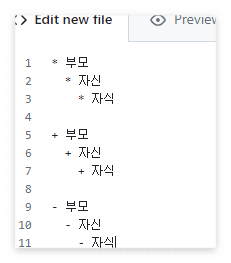
목록 List
순서 있는 목록(번호)


순서 없는 목록(글머리 기호: *, +, - 지원)


위에서 *,+,-는 섞어서 사용해도 순서는 동일하게 출력된다.
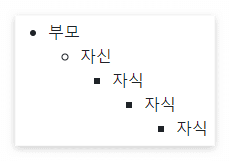
검정동그라미, 빈동그라미, 네모, 네모부터는 계속 네모로 출력된다.

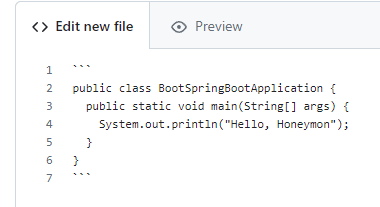
코드작성도 가능하다.




- <pre><code>{code}</code></pre> 이용방식


- 코드블록코드("```")를 이용하는 방법


- 코드블럭코드("```") 을 이용하는 방법사용 시 사용언어를 입력해 주면 문법강조(Syntax highlighting)가 가능하다.


수평선 <hr/>
아래 줄은 모두 수평선을 만든다. 마크다운 문서를 미리 보기로 출력할 때 페이지 나누기 용도로 많이 사용한다.


링크
- 참조링크


- 외부링크


- 자동연결


강조


이미지
이미지는 경로설정이 안 되어있어서 일단 문법만작성한다.

이렇게 하면 크기조절이 안 돼서 이미지가 대문만 하게 들어간다.
<img src="/path/to/img.jpg" width="450px" height="300px" title="px(픽셀) 크기 설정" alt="RubberDuck"></img><br/>
<img src="/path/to/img.jpg" width="40%" height="30%" title="px(픽셀) 크기 설정" alt="RubberDuck"></img>이건 그냥 html작성처럼 넣어줬다 md 궁금해서 html문법으로 작성했더니 다적용됐다.
줄 바꿈
마지막예시에 줄 바꿈이 있는데 이해를 못 했기에 작성하지 않았다.
오늘의 규파팡이 느낀 점!
다양한 문법이 존재하고 비슷비슷하기에 파이썬과 장고에 어느 정도 익숙해지면 필요한 것들을 계속공부해 나가야겠다.
오류는 많고 나는 이제시작이라 다양한 오류정보를 숙지해야겠다. 튜터님들이 오슈만 봐도 아시는 거 보면 가끔 얼마나 오류를 만나고 저렇게 되셨을까? 하면서 신기할 때가 있다.
